歡迎您光臨深圳塔燈網(wǎng)絡(luò)科技有限公司!
 余先生:13699882642
余先生:13699882642
發(fā)表日期:2019-11 文章編輯:小燈 瀏覽次數(shù):5686
web 可以,但是小程序不可以,只能使用 image 標(biāo)簽引用 svg 文件。
有第三方插件可以提供變相支持:https://github.com/Tencent/omi/tree/master/packages/cax
但有實(shí)際使用存在偏差,不建議使用。
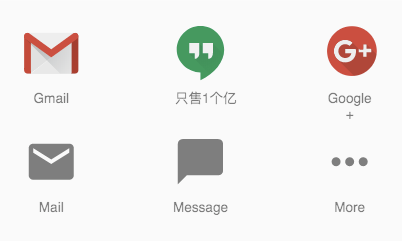
瀏覽器效果:

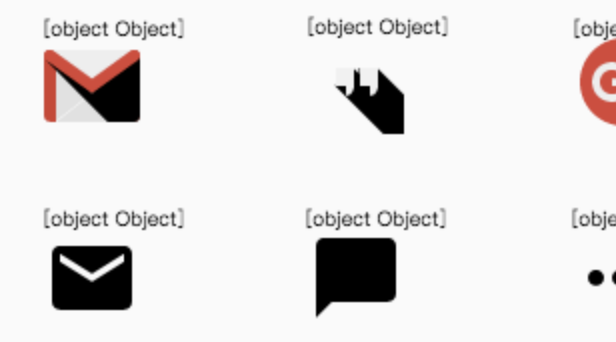
小程序效果:

<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image xlink: height="200" width="200"/>
</svg>svg 如果內(nèi)部有 image,image 部分會顯示“圖裂”。
圖片轉(zhuǎn) base64 可以展示。
日期:2019-11 瀏覽次數(shù):5763
日期:2019-11 瀏覽次數(shù):12192
日期:2019-11 瀏覽次數(shù):4580
日期:2019-11 瀏覽次數(shù):5627
日期:2019-11 瀏覽次數(shù):5454
日期:2019-11 瀏覽次數(shù):7483
日期:2019-11 瀏覽次數(shù):5364
日期:2019-11 瀏覽次數(shù):16021
日期:2019-11 瀏覽次數(shù):4939
日期:2019-11 瀏覽次數(shù):6739
日期:2019-11 瀏覽次數(shù):5640
日期:2019-11 瀏覽次數(shù):4783
日期:2019-11 瀏覽次數(shù):11128
日期:2019-11 瀏覽次數(shù):8597
日期:2019-11 瀏覽次數(shù):5291
日期:2019-11 瀏覽次數(shù):4544
日期:2019-11 瀏覽次數(shù):9230
日期:2019-11 瀏覽次數(shù):4876
日期:2019-11 瀏覽次數(shù):5076
日期:2019-11 瀏覽次數(shù):5092
日期:2019-11 瀏覽次數(shù):4758
日期:2019-11 瀏覽次數(shù):5247
日期:2019-11 瀏覽次數(shù):10536
日期:2019-11 瀏覽次數(shù):5679
日期:2019-11 瀏覽次數(shù):5685
日期:2019-11 瀏覽次數(shù):5123
日期:2019-11 瀏覽次數(shù):12629
日期:2019-11 瀏覽次數(shù):7592
日期:2019-11 瀏覽次數(shù):8183
日期:2019-11 瀏覽次數(shù):5087
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.