歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-09 文章編輯:小燈 瀏覽次數:5686
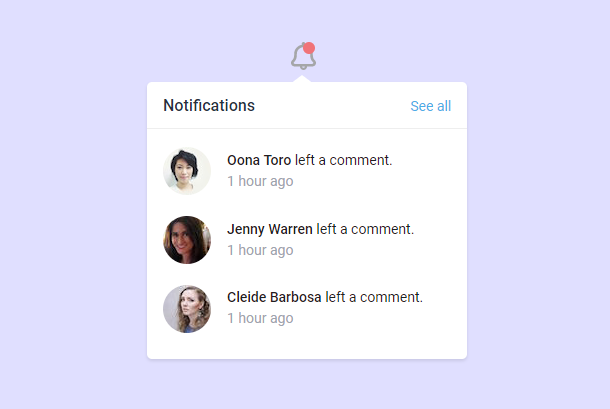
借助 Vue.js 我們再來實現一款彈出框、冒泡提示插件。效果類似于?Notifications,安卓吐司的形式。
整個插件的運行效果如下:

整個實現的過程很簡單,主要代碼如下:
<div class="container"><div class="notification"><a v-on:click="show = !show" class="tooltip-bell"><i class="far fa-2x fa-bell"></i><span id="circle"></span></a><transition name="fadeStart" v-cloak><div v-if="show" class="tooltip"><div id="heading"><div class="heading-left"><h6 class="heading-title">Notifications</h6></div><div class="heading-right"><a class="notification-link" href="#">See all</a></div></div><ul class="notification-list"><li class="notification-item" v-for="user of users"><div class="img-left"><img class="user-photo" alt="User Photo" v-bind:src="user.picture.thumbnail" /></div><div class="user-content"><p class="user-info"><span class="name">{{user.name.first | capitalize}} {{user.name.last | capitalize}}</span> left a comment.</p><p class="time">1 hour ago</p></div></li></ul></div></transition></div></div>看起來很簡單,所以其他的細節上的代碼我就不貼了。喜歡的朋友掃描下方的二維碼關注我的微信公眾號,回復“vue彈出框”進行下載!
日期:2019-09 瀏覽次數:7109
日期:2019-09 瀏覽次數:4929
日期:2019-09 瀏覽次數:5725
日期:2019-09 瀏覽次數:10994
日期:2019-09 瀏覽次數:11012
日期:2019-09 瀏覽次數:4702
日期:2019-09 瀏覽次數:4297
日期:2019-09 瀏覽次數:4121
日期:2019-09 瀏覽次數:3634
日期:2019-09 瀏覽次數:4468
日期:2019-09 瀏覽次數:8166
日期:2019-09 瀏覽次數:3949
日期:2019-09 瀏覽次數:4451
日期:2019-09 瀏覽次數:3916
日期:2019-09 瀏覽次數:4163
日期:2019-09 瀏覽次數:4414
日期:2019-09 瀏覽次數:5981
日期:2019-09 瀏覽次數:3675
日期:2019-09 瀏覽次數:4705
日期:2019-09 瀏覽次數:4155
日期:2019-09 瀏覽次數:4458
日期:2019-09 瀏覽次數:4477
日期:2019-09 瀏覽次數:3746
日期:2019-09 瀏覽次數:4579
日期:2019-09 瀏覽次數:5685
日期:2019-09 瀏覽次數:5513
日期:2019-09 瀏覽次數:3894
日期:2019-09 瀏覽次數:9242
日期:2019-09 瀏覽次數:4772
日期:2019-09 瀏覽次數:4144
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.