歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-04 文章編輯:小燈 瀏覽次數:3153
工欲善其事,必先利其器,一款好的開發工具可以讓我們效率提高很多,前端開發工具很多,visual studio、Dreamweaver、sublime、webstorm、notepad++都可以用于前端開發。
但是在制作PageAdmin模板時候我們建議大家還是用visual studio,visual studio堪稱宇宙最強IDE,沒有之一,安裝時候建議安裝2017或以上版本。
visual studio默認支持razo語法,并能智能提示pageadmin的模板語法,可以讓模板制作效率更高,下面簡單介紹一下使用方法。
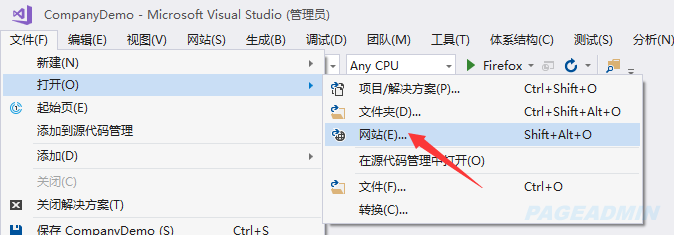
1、打開VS后,找到文件,打開,網站,如下圖。

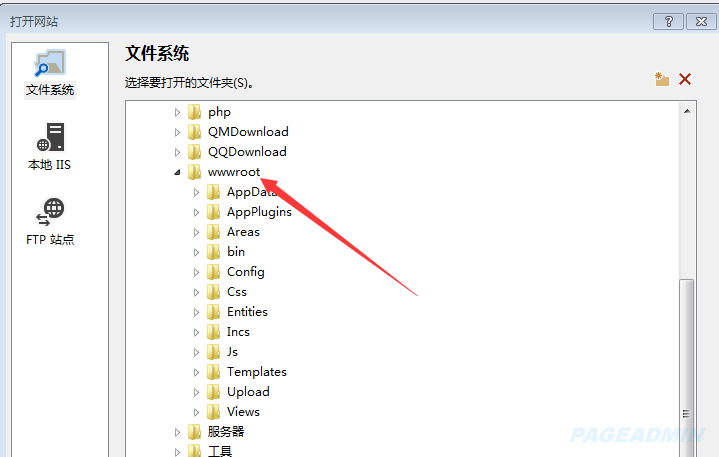
2、找到PageAdmin 4的解壓目錄,如下圖:

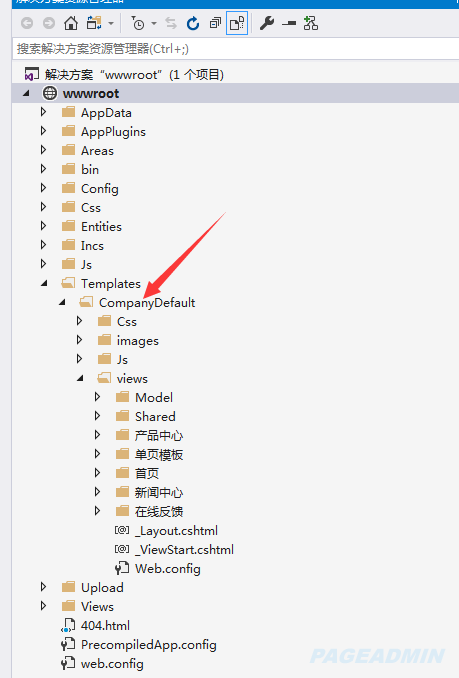
3、確定后vs右側出現網站目錄,如果沒有出現右側目錄,點擊頂部窗口菜單>重置窗口布局。

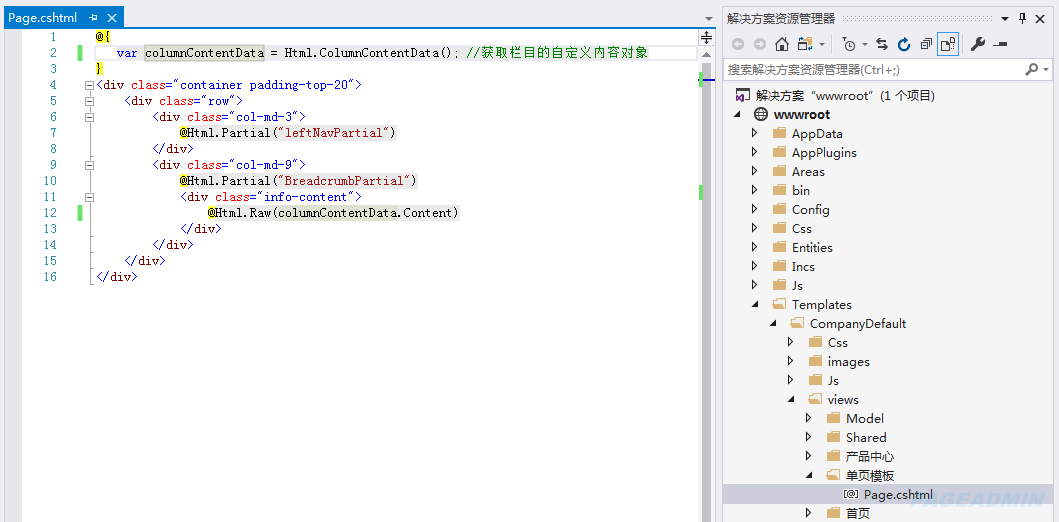
4、打開或新建任意一個.cshtml文件后,打開文件編輯,默認高亮支持razor語法,如下圖:

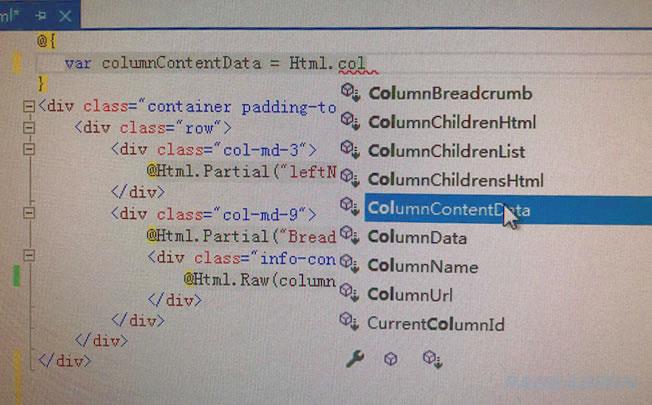
vs不僅支持html,js,css或jquery的智能提示,還支持pageadmin模板語法的智能提示,如下圖,輸入Html.col后就會出現相關的調用語法,如下圖:

做模板時候不需要記住pageAdmin所有的模板語法,小編我自己也不完全記得,但是知道其中一個關鍵詞,然后通過智能提示來獲取,不用死記硬背,省事。
日期:2019-04 瀏覽次數:3187
日期:2019-04 瀏覽次數:3175
日期:2019-04 瀏覽次數:3081
日期:2019-04 瀏覽次數:2901
日期:2019-04 瀏覽次數:2997
日期:2019-04 瀏覽次數:3152
日期:2019-04 瀏覽次數:3097
日期:2019-04 瀏覽次數:3359
日期:2019-04 瀏覽次數:3421
日期:2019-04 瀏覽次數:3054
日期:2019-04 瀏覽次數:3444
日期:2019-04 瀏覽次數:2855
日期:2019-04 瀏覽次數:2996
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:2963
日期:2019-04 瀏覽次數:3409
日期:2019-04 瀏覽次數:3328
日期:2019-04 瀏覽次數:2993
日期:2019-04 瀏覽次數:3227
日期:2019-04 瀏覽次數:3055
日期:2019-04 瀏覽次數:2818
日期:2019-04 瀏覽次數:3124
日期:2019-04 瀏覽次數:3024
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:3078
日期:2019-04 瀏覽次數:2951
日期:2019-04 瀏覽次數:2799
日期:2019-04 瀏覽次數:2807
日期:2019-04 瀏覽次數:2875
日期:2019-04 瀏覽次數:2896
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.