歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-04 文章編輯:小燈 瀏覽次數:3422
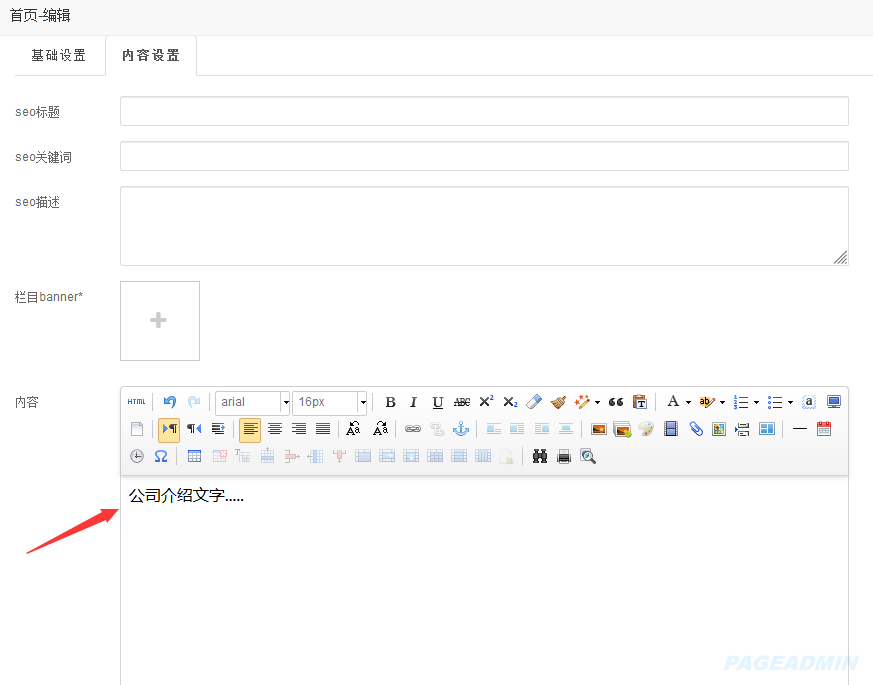
欄目設置界面有兩個設置界面,一個基本設置(關聯pa_column表),一個內容設置(關聯pa_column_content表),如下圖:

這個界面內容都屬于自定義字段內容,字段的增加和修改參考相關教程,下面直接上代碼演示如何獲取內容字段(字段名:content)。
@{??
var?columnContent=?Html.ColumnContentData();?//獲取當前欄目的內容表數據,返回一個對象。
}
<div?class="content">
@Html.Raw(columnContent.Content)
</div>注意:這里用到了Html.Raw方法,如果直接用@columnContent.Content獲取的內容會經過html轉碼,這里采用Html.Raw方法來保證內容不被html編碼。
日期:2019-04 瀏覽次數:3187
日期:2019-04 瀏覽次數:3175
日期:2019-04 瀏覽次數:3081
日期:2019-04 瀏覽次數:2901
日期:2019-04 瀏覽次數:2997
日期:2019-04 瀏覽次數:3152
日期:2019-04 瀏覽次數:3097
日期:2019-04 瀏覽次數:3359
日期:2019-04 瀏覽次數:3421
日期:2019-04 瀏覽次數:3054
日期:2019-04 瀏覽次數:3444
日期:2019-04 瀏覽次數:2855
日期:2019-04 瀏覽次數:2996
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:2963
日期:2019-04 瀏覽次數:3409
日期:2019-04 瀏覽次數:3328
日期:2019-04 瀏覽次數:2993
日期:2019-04 瀏覽次數:3227
日期:2019-04 瀏覽次數:3055
日期:2019-04 瀏覽次數:2818
日期:2019-04 瀏覽次數:3124
日期:2019-04 瀏覽次數:3024
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:3078
日期:2019-04 瀏覽次數:2951
日期:2019-04 瀏覽次數:2799
日期:2019-04 瀏覽次數:2807
日期:2019-04 瀏覽次數:2875
日期:2019-04 瀏覽次數:2896
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.