歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-04 文章編輯:小燈 瀏覽次數:2994
和普通模板頁一樣,局部頁也需要保存為.cshtml后綴,局部頁面可以保存在Views/Model或Views/Shared目錄下,模板中通過Html.Partial方式加載,這兩個目錄用法都一樣,
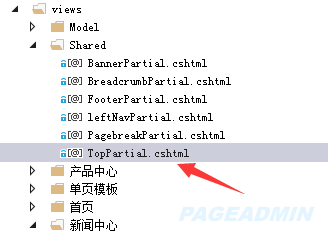
局部頁面命名規范建議為*Partial.cshtml。如下圖:

如上圖的TopPartial.cshtml保存頁面頂部的html代碼,在母版頁或模板頁可以通過Html.Partial方式加載,示例代碼:
@{string?templateDirectory?=?Html.TemplateDirectory();}<!DOCTYPE?html>
<html>
<head>
????<title>@Html.Title()</title>
????<meta?name="keywords"?content="@Html.Keywords()"?/>
????<meta?name="description"?content="@Html.Description()"?/>
????<meta?http-equiv="Content-Type"?content="text/html;charset=utf-8"?/>
????<meta?http-equiv="X-UA-Compatible"?content="IE=edge,chrome=1"?/>
????<meta?name="viewport"?content="width=device-width,?initial-scale=1.0,user-scalable=0,minimal-ui"?/>
????<meta?name="format-detection"?content="telephone=no"?/>
????<meta?name="renderer"?content="webkit"?/>
????<link?rel="stylesheet"?href="@templateDirectory/Css/style.css"?/>
????<script?src="@templateDirectory/Js/basic.js"></script>
</head>
<body>
????@Html.Partial("TopPartial")
????@RenderBody()
????@Html.Partial("FooterPartial")
</body>
</html>日期:2019-04 瀏覽次數:3187
日期:2019-04 瀏覽次數:3175
日期:2019-04 瀏覽次數:3081
日期:2019-04 瀏覽次數:2901
日期:2019-04 瀏覽次數:2997
日期:2019-04 瀏覽次數:3152
日期:2019-04 瀏覽次數:3097
日期:2019-04 瀏覽次數:3359
日期:2019-04 瀏覽次數:3421
日期:2019-04 瀏覽次數:3054
日期:2019-04 瀏覽次數:3444
日期:2019-04 瀏覽次數:2855
日期:2019-04 瀏覽次數:2996
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:2963
日期:2019-04 瀏覽次數:3409
日期:2019-04 瀏覽次數:3328
日期:2019-04 瀏覽次數:2993
日期:2019-04 瀏覽次數:3227
日期:2019-04 瀏覽次數:3055
日期:2019-04 瀏覽次數:2818
日期:2019-04 瀏覽次數:3124
日期:2019-04 瀏覽次數:3024
日期:2019-04 瀏覽次數:3115
日期:2019-04 瀏覽次數:3078
日期:2019-04 瀏覽次數:2951
日期:2019-04 瀏覽次數:2799
日期:2019-04 瀏覽次數:2807
日期:2019-04 瀏覽次數:2875
日期:2019-04 瀏覽次數:2896
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.